本文摘要: 很多朋友对于前端需要的技能和前端需要的技能是什么不太懂,今天就由小编来为大家分享,希望可以帮助到大家,下面一起来看看吧!初级、中级、高级前端工程师分别需要掌握哪些技能?(图片来源***,侵删)**网页布局**:精通CSS布局技术。*****特效**:熟练运用***实现特效,以及前后台...
很多朋友对于前端需要的技能和前端需要的技能是什么不太懂,今天就由小编来为大家分享,希望可以帮助到大家,下面一起来看看吧!
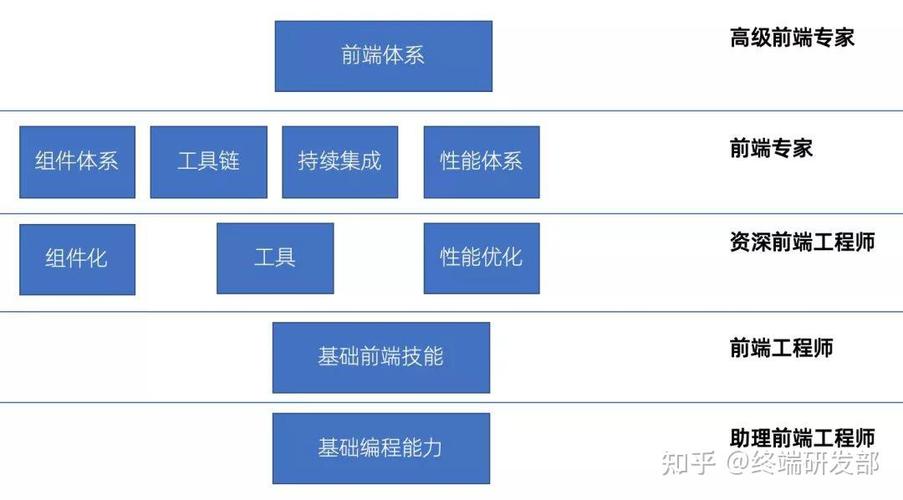
初级、中级、高级前端工程师分别需要掌握哪些技能?

**网页布局**:精通CSS布局技术。 ** *** 特效**:熟练运用 *** 实现特效,以及前后台交互。高级前端工程师需掌握: **框架**:熟悉Angular.js、Vue-cli、React等高级框架。 **技术栈**:掌握ES6/7语法、Vuex、Element_ui、vux、Mint UI、Node.js等。
初级前端工程师:能熟练使用html、css、js,主要工作还是搭建静态页面。进阶知识的话就是响应式这一块了,一套代码能适配pc+手机是初级前端工程师的进阶。中级前端工程师:作为一名中级前端工程师的话,除了上面的以外,还需要会使用一些框架之类的东西,像bootstrap、jquery之类的。
前端开发工程师学习内容语言技术,常见的比如js基础与核心和css3,后者是弱类型的语言,而js(javascript)相对来说难度更高。框架技术,主要有4种,分别是:jQuery、AJAX、bootstrap、Angular *** 。通信协议技术,不仅有前面提到过的http协议技术,还有服务器端的开发技术。
初级阶段,你需要掌握以下技能:精通JavaScript和主流框架,如VueVuejQuery、React、Angular,以及HTMLCSSBootstrap等。理解Web前端技术的基本要求,包括HTML语义标签、Web标准、浏览器内核、渲染原理等,并能解决复杂前端效果。
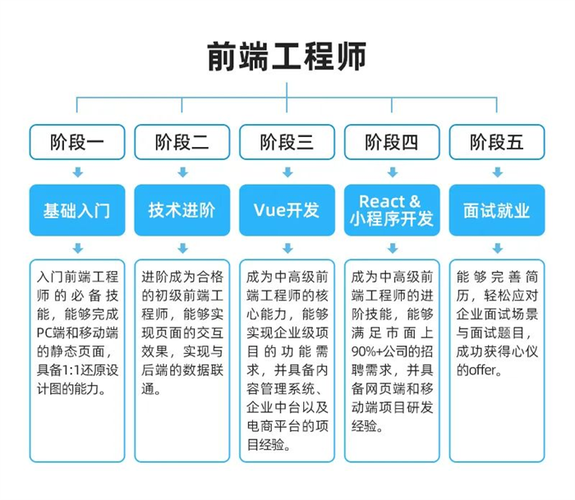
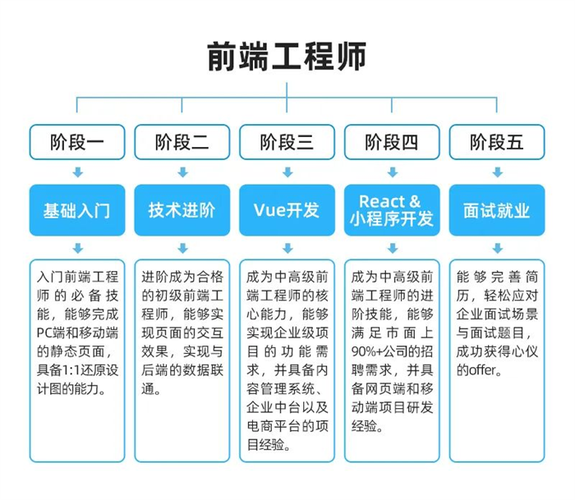
想成为一个前端工程师,需要学习哪些东西?

〖壹〗、理解Web前端工程师的角色:他们是连接前端开发和后端编程的关键角色,负责网站页面的视觉设计和交互体验。 掌握核心Web技术:自学应包括HTML、CSS、JavaScript、jQuery和Ajax等基础知识。
〖贰〗、要成为前端工程师,你需要掌握以下技能:HTML/CSS:基础的网页构建语言,CSS用于美化页面,掌握布局和样式。JavaScript:用于实现网页的动态功能,学习其基本语法、事件处理、DOM操作等。框架与库:学习Vue、React、Angular等现代前端框架,以及Node *** 用于服务端开发。
〖叁〗、学习前端页面重构的知识,主要包括PC端网站布局、HTML5+CSS3基础、WebApp页面布局。学习目标是能够完成PC端网站布局,WebApp页面布局,以及可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。
〖肆〗、前端开发工程师学习内容语言技术,常见的比如js基础与核心和css3,后者是弱类型的语言,而js(javascript)相对来说难度更高。框架技术,主要有4种,分别是:jQuery、AJAX、bootstrap、Angular *** 。通信协议技术,不仅有前面提到过的http协议技术,还有服务器端的开发技术。
〖伍〗、成为一名Web前端工程师,首先需要精通核心的Web技术,包括HTMLCSSJavaScript及其子集如DOM、BOM、Ajax。了解这些技术在不同浏览器上的兼容性、渲染机制以及潜在的缺陷是必不可少的。
〖陆〗、学习前端页面重构技术,涵盖PC端网站布局、HTMLCSS3基础以及WebApp页面布局。掌握这些技能后,应能独立完成PC端网站和WebApp的布局设计,并能够利用HTML5和CSS3的高级特性,如2D/3D动画,创造出吸引人的视觉效果。 掌握JavaScript及其在PC端全栈项目开发中的应用。
Web前端开发的五大核心技能有哪些?

许多人认为前端开发主要就是 *** 网页,但实际上,掌握Web前端开发的核心技能包括xHTML、CSS和Java。尽管Java是最难的语言之一,但许多编程高手仍然不敢自封精通。由于Java与HTML之间存在差异,以及静态和动态处理的分开处理,大型公司通常会由不同的人编写静态效果和动态效果。
国内用vue开发项目的特别多,毕竟用vue上手快,开发成本低。这也是为什么越来越多的前端开发者使用JavaScript框架的原因,近来比较流行的前端框架有Angular、Reac、Vue等。Vue是一款友好的、多用途且高性能的JavaScript框架,它能够帮助你创建可维护性和可测试性更强的代码库。
前端开发的五大挑战 之一大挑战:兼容性 浏览器种类非常多,IE、Firefox、Chrome、Opera、还有众多的IE加壳浏览器,类似搜狗、傲游、360,再加上这些浏览器的移动终端版本。需要有Web标准,前端的知识大部分通用于各个浏览器,但还是会有历史遗留问题,不同版本的浏览器有不同的问题。
计算机 *** 服务方向主要有 *** 安全、 *** 管理、 *** 应用开发等。一般来说,现在的计算机培训机构相对成熟,开设的课程也较全面,在就业方面,会有就业指导,推荐相关的企业供我们选取面试。
基础:比如计算机系统、算法、编译原理等等 Web开发: 主要是Web开发相关的内容,包括HTML/CSS/js(前端页面)、 Servlet/ *** P(J2EE)以及MySQL(数据库)相关的知识。它们的学习顺序应该是从前到后,因此更先学习的应该是HTML/CSS/ *** (前端页面)。
python主要可以做Web 和 Internet开发、科学计算和统计、桌面界面开发、软件开发、后端开发等领域的工作。Python是一种解释型脚本语言。Python可以应用于众多领域,如:数据分析、组件集成、 *** 服务、图像处理、数值计算和科学计算等众多领域。
高级web前端需要掌握哪些技能

〖壹〗、高级web前端开发不仅需要掌握HTML、CSS、JavaScript等基础技能,还要精通React、Vue等主流前端框架。同时,了解和运用Node.js、Express等后端技术,以及Webpack、Babel等工具,也是必不可少的。这不仅有助于提升项目的开发效率,还能增强系统的可维护性。
〖贰〗、高级web前端开发不仅要求掌握HTML、CSS、JavaScript等基础技能,还需精通React、Vue等主流前端框架,以及Node.js、Express等后端技术,还需熟练使用Webpack、Babel等工具。深入理解用户体验、移动端适配和性能优化等方面的知识,对提升项目质量至关重要。
〖叁〗、响应式设计:掌握响应式网页设计技术,如媒体查询、弹性盒子模型等,使网页能够适应不同屏幕尺寸和设备。 打包与构建工具:学会使用Webpack、Gulp等构建工具,对前端资源进行优化和打包,以提高加载速度和可维护性。 版本控制:熟练使用Git等版本控制工具,进行代码的管理和团队协作。
web前端需要学什么

学习web前端需掌握HTML、CSS、JavaScript,其中JavaScript掌握程度直接影响前端基础。浏览器引擎运行脚本语言为JavaScript,主流框架也由其开发。熟练学习Vue、React、Angular三大框架,掌握业务编程和兼容性方案,了解前后端分离开发模式,积累丰富前端项目经验。高级前端工程师需深入理解框架和语言原理。
*** 基础:学习关于HTTP协议、 *** 安全、性能优化等基础知识,确保能够理解网页的请求与响应过程,并掌握优化技巧。 响应式设计:掌握响应式网页设计技术,如媒体查询、弹性盒子模型等,使网页能够适应不同屏幕尺寸和设备。
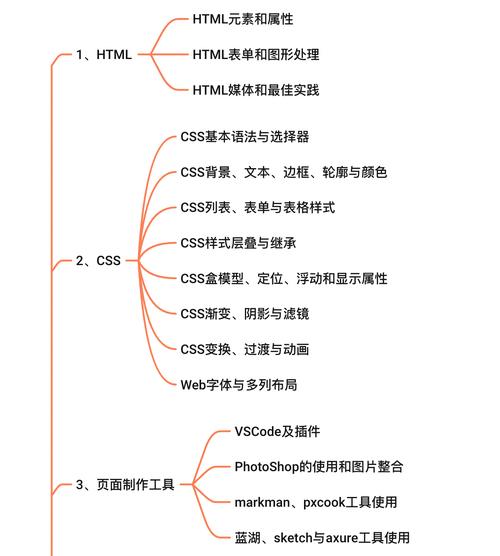
web前端开发包括的技术及特点包含以下几点:HtmlHtml部分需要了解常用浏览器和浏览器内核;了解语义化的概念;掌握Html5语法及使用技巧;掌握Html5常用标签。掌握Html5新布局标签、多媒体标签等。
想学web前端需要学htmlcss,css3,javascript,jQuery,easyUI,html5等等。学习顺序就是HTML DIV_CSS javascript ,如果没有学过其它编程语言,javascript自学就比较难了。HTML ,DIV_CSS都是死记标签的,需要多练习。web前端学习内容HTML、CSS和Javascript。html是内容,css是表现,javascript是行为。
作为一名Web前端开发者,你需要学习以下几个方面的知识和技能: HTML:学习HTML标记语言,掌握HTML元素的使用和语义化,能够搭建基本的网页结构。 CSS:学习层叠样式表(CSS),掌握选取器、盒模型、布局等基本概念,能够实现网页的样式和布局。
Web前端开发的学习内容主要包括以下几个方面:首先,HTML+CSS是前端开发的基础,需要掌握各种HTML标签和CSS属性,以及如何通过它们实现页面布局和样式设计。其次,JavaScript是前端开发的灵魂,需要掌握基础语法、变量、数据类型、函数、对象、事件处理等内容。
好了,本文到此结束,如果可以帮助到大家,还望关注本站哦!
标签: css web前端开发工程师 web前端开发







